
hexo文章图片无法显示问题解决方案1
Step1:
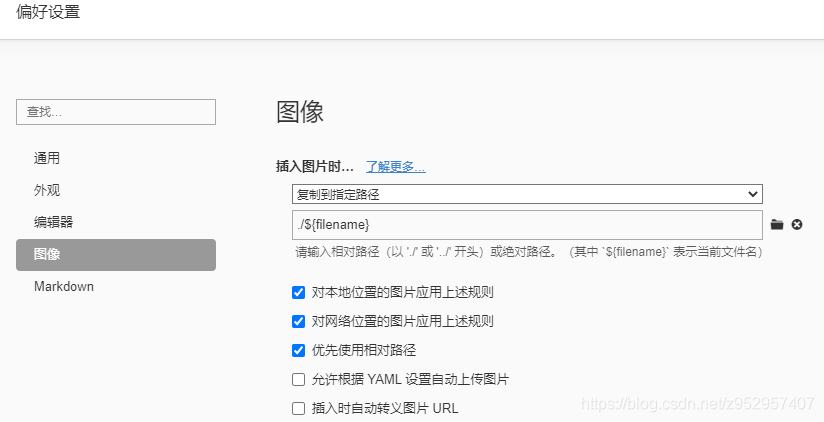
配置 Typora 偏好设置,如下图更改,此操作将图片文件保存路径: ./${filename} 即保存到与 当前正在编辑的文件名相同的同级文件夹下
Step2:
修改_config.yml中的post_asset_folder,false 改为 true,这样修改后,每次 ‘hexo new page’ 生成新文章,都会在文章文件同级目录创建一个与文章文件名同名的文件夹,我们就在这里存放此文章的图片。
Step3:
安装插件hexo-asset-img:
1 | npm install hexo-asset-img --save |
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自zyw4259
评论